First Contentful Paint (FCP) and First Meaningful Paint (FMP) Explained
Whenever you are testing your website on speed testing tools such as Google’s PageSpeed Insights, GTMetrix.com you see the result with First Contentful Paint and First Meaningful Paint along with other speed metrics. These are important user-centric metrics that can tell you a lot about how long your visitors are waiting for content. Let’s give a look at the following two screenshots.
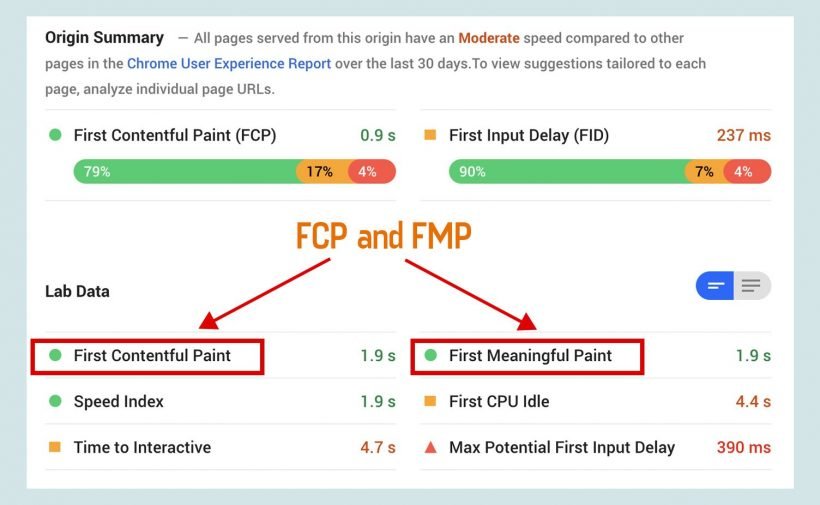
PageSpeed Insights speed report:

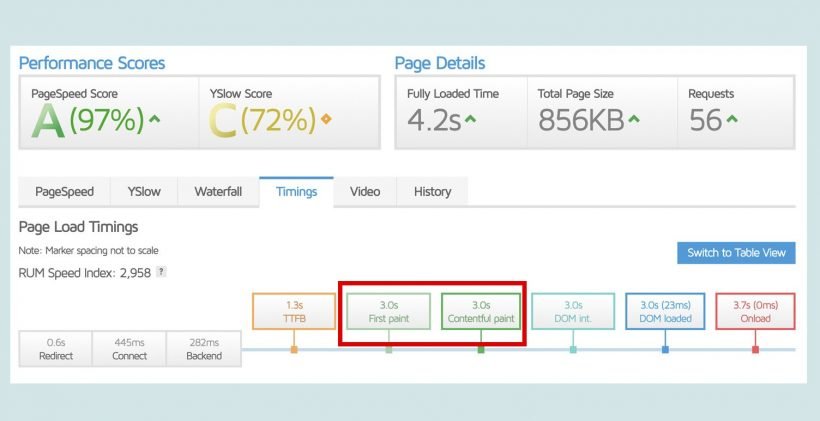
GTMetrix.com speed report:

For any website, these two metrics indicate how fast is a particular website’s contents are opening on the screen. You might be wondering what those metrics exactly are. In this article, we are going to cover the First Contentful Paint (FCP) and First Meaningful Paint (MFP) in detail. Also, we discuss 4 methods to reduce Paint Times for your WordPress site in order to improve your PageSpeed Insights score.
Table of Contents
What is First Contentful Paint (FCP)?
First contentful paint (FCP) is the first content that is rendered on the screen when users browse the website. It measures the time from navigation to the time when the browser renders the first piece of content defined in the Document Object Model (DOM). This can be text, an image or canvas render.
In the case of the WordPress website, the header elements are the first content the begin render. Visitor see the site logo and the navigation menu.

There are two phases in the First Contentful Paint. First Paint, and Contentful Paint.
First Paint – First Paint is triggered when a render is detected in the browser. This could be something as subtle and uninformative as a change in the background color. The issue with this timing is that first paints can be triggered relatively early on in the page load, while not necessarily delivering any content or information to the user for consumption.
Components of websites can load in a staggered fashion and while a background color may be painted fast, actual content/interactivity may take a longer time to load.
Contentful Paint – First Contentful Paint is triggered when the first bit of content from the Document Object Model (DOM) is painted. This can be text, an image or canvas render defined in the DOM.
Because the focus is on content, the idea is that this metric gives you an idea of when your user receives consumable information such as text, visuals, etc.
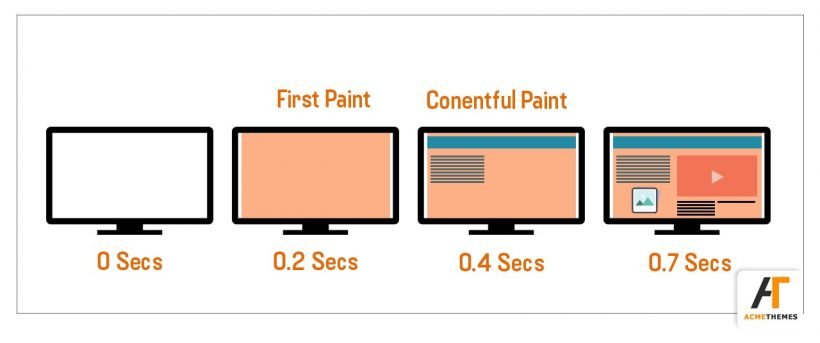
The different phases of First Paint and Contentful Paint is shown in the image below:

What is First Meaningful Paint (FMP)?
When a website’s contents are fully loaded that users are looking for, that is called First Meaningful Paint. This is the time at which the user feels that the primary content of the page is visible. As the name suggests after the first meaningful paint render, it giver meaningful information to the users.

The meaningful information differs from site to site but the general practice currently is to designate the rendering of valuable content known as hero elements. Hero elements include marquees, images, and headings that are likely to be more meaningful to a user when they visit the site, making them good flags for the FMP timing.
For a blog website, hero elements could be blog posts with featured images, and for social sites, hero elements could be timelines, users profile.
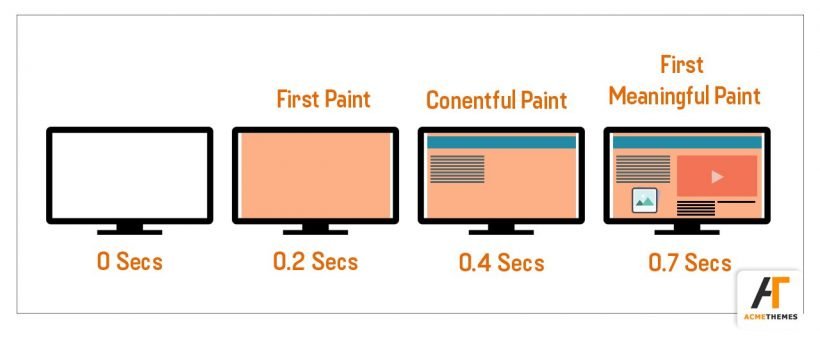
The following image shows a fully loaded website of acme themes.
How to Speed First Contentful Paint (FCP) and First Meaningful Paint (FMP)
To improve First Contentful Paint, speed up the download time of resources or do less work that blocks the browser from rendering DOM content. The following are ways to improve the website’s speed.
1. Reduce the number of render-blocking external CSS and scripts upon which the page depends.
This is the first way you can reduce the paint time of your website by eliminating the render-blocking resources. Render block is anything that is getting in the ways of rendering the Document Object Model (DOM). A CSS file is treated as a render-blocking resource meaning the browser won’t render any processed content until the CSSOM is constructed. Make sure to keep your CSS lean, deliver it as quickly as possible, and use media types and queries to unblock rendering.
2. Use HTTP Caching
HTTP caching is another way os reducing the paint time of any websites. When someone visits a website, everything the site needs to display and operate has to come from somewhere. All the text, images, CSS styles, scripts, media files, and so on must be retrieved by the browser for display or execution.
You can give the browser choices about where it can retrieve a resource from, and that can make a big difference in your page’s load speed.
3. Minify and Compress text-based assets
Your webpages consist of text-based HTML, CSS and JavaScript files. If you can’t eliminate a file because it is essential, then you need to reduce the file size as much as possible. There are ways you can reduce the file size, wither minify or compress.
- Minification: Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser – e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
- Compression: Compression if the process of detecting patterns and duplication in the text file and encodes them much more efficiently.
Both of these techniques significantly reduce the paint time.
4. Optimize JavaScript
The JavaScript file is the heaviest file compared to other files for a website. Images, for instance, must be decoded, but JavaScript must be parsed, compiled, and then finally executed, taking up lots of valuable time. You can use different methods such as Tree Shaking and Code Splitting to optimize your JavaScript file.
- Tree Shaking: Tree shaking is a term commonly used within a JavaScript context to describe the removal of dead code.
- Code Splitting: It is the process of splitting up the code into bite-sized chunks and moving the chunks that aren’t critical out of the head of your site, reducing the first paint time.
Summary
Talking about reducing the page load time, this is just one perspective (technical solution) that speed testing tools consider. There are various other factors that affect website loading speed.
Both First Contentful Paint and First Meaningful Paint should be less than a second for the best user experience. Because these metrics are user-centered metrics that can tell you a lot about how long your visitors are waiting for content. So, you can follow the above-listed methods to reduce FCP and FMP. Check out your site’s page speed at Google’s PageSpeed Insights and find out the status of your website.
Other SEO Articles:
✅Do-Follow vs No-Follow Outbound Link – Which one is better?
✅WordPress 301 Redirect – Step By Step Guide
✅Outbound Link – Difference Between No Follow vs Do-Dollow Links
If you liked this article, then consider following us on Twitter and Facebook and LinkedIn.


I agree with your point of view, your article has given me a lot of help and benefited me a lot. Thanks. Hope you continue to write such excellent articles.